
از کجا سایز مناسب عکس در وردپرس را پیدا کنیم ؟
موضوعی که سالها برای خود من هم سوال بود و همیشه مقالات متفاوت در مورد آن می خواندم همین سایز مناسب عکس در وردپرس بود .
مطالب متفاوت و نظریات بسیار زیادی در این مورد وجود دارد ولی همه این موارد فقط نظریه هستند و هیچ قطعیتی ندارند و بستگی به نوع قالب شما همه چیز تغییر میکند .
در کل دو حالت عکس در وردپرس وجود دارد :
عکس هایی که در نوشته ها وجود دارند و با عنوان تصویر شاخص نوشته شناخته میشوند .
عکس هایی که در محصولات وجود دارند و با عنوان تصویر شاخص محصول معرفی میشوند .
مابقی عکس هایی که در وردپرس وجود دارند همگی از این دو دسته که شما بارگذاری میکنید ساخته میشوند که شامل تصاویر بند انگشتی و کاتالوگ تصاویر میباشد . در کل میتوان گفت اگر شما تصاویر شاخص را با ابعاد مناسب بارگزاری کنید مابقی کارها اتومات انجام میشود و احتیاج به کار اضافی نیست.
مورد مهم اینکه عکس هایی که در داخل متن نوشته ها قرار میگیرد میتواند کاملا سلیقه ای باشد ولی باید از 1200 پیکسل در عرض و 600 پیکسل در طول بیشتر نباشد زیرا در مونیتورهای عادی عکس خیلی بد دیده خواهد شد.
خوب پس بریم سراغ اصل مطلب :
بهترین سایز عکس برای فروشگاه وردپرس
در ورژن های قبلی ووکامرس محلی وجود داشت که در آن میتوانستید سایز عکس را خودتان مشخص کنید و تصاویر را به آن سایز بارگزاری کنید و اگر هم اکنون در گوگل سرچ کنید بیشترین مطالب آموزشی از همان سیستم استفاده میکنند و عملا تاریخ گذشته و به درد نخور هستند .
راه حل کنونی که تقریبا با تجربه و خطا به دست آمده است و ارتباط مستقیم با قالب وردپرسی شما دارد ، درون ریزی دموی آماده قالب و استفاده از الگوهای قالب دمو میباشد .
منظور این است که توسط آموزش نصب قالب دمو بر روی هاست ، یک دموی کامل را بر روی هاست خود درون ریزی کنید و با کمک inspect و یا با کمک از عکس های موجود در دموی قالب سایز عکس مناسب را پیدا کنید و در انتها با کمک gtmetrix عکس های بهینه شده از نظر حجم و ابعاد را دریافت و مجدد بارگزاری کنید .
می دونم خیلی سخت شد .
ولی نگران نباشید تمامی مطالب را یک به یک پیش با هم پیش میبریم.
انواع عکس ها در ووکامرس
کاتالوگ محصول : عکسی با اندازه نسبتا کوچکتر از عکس آپلودی ما که معمولا در فروشگاه محصولات استفاده میشود ( برای مثال : صفحه خرید ، صفحات دسته بندی محصولات ، محصولات مرتبط ، پر فروش ها ، و سایر موارد مشابه )
تصویر محصول تک ( تصویر شاخص ) : بزرگترین تصویر در صفحه جزییات محصول است و عکسی است که ما آپلود میکنیم . اصلی ترین عکس و مهمترین تصویر از نظر ابعاد و کیفیت باید باشد .
تصویر بندانگشتی ( Thumbnail ) محصولات : کوچک ترین تصویر موجود میباشد که توسط خود وردپرس ساخته میشود و در محصول موجود در سبد خرید ، محصول موجود در ابزارک و گاها در معرفی محصولات مشابه و یا گالری محصولات استفاده میشود.
کاتالوگ محصول
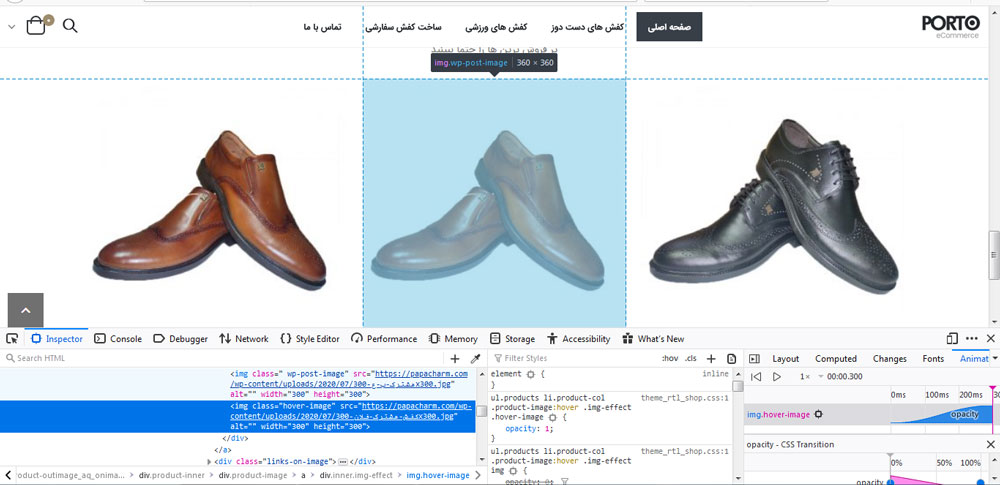
عکس زیر از قالب پورتو > صفحه اصلی > دسته پرفروش ترین هاست . بخش محصولات مرتبط نیز اینگونه است .
با استفاده از ابزار های توسعه دهنده در مرورگر ، شما میتوانید به سادگی ابعاد تصاویر را بدست آورید . کافیست بر روی تصویر مورد نظر خود کلیک راست نمایید و ابزار Inspect یا Inspect Element را انتخاب نمایید .
مشاهده خواهید نمود که در یک پنل پاپ آپ در صفحه مرورگر ، ابعاد عکس شما در کادر مخصوص نمایش داده خواهد شد و در آن شما خواهید توانست به سادگی ابعاد تصاویر خود را بدست آورید . آنها را یادداشت نمایید زیرا در ادامه آنها را نیاز خواهیم داشت.

در قالب porto و دموی انتخابی ما تصاویر کاتالوگ دارای ابعاد 360*360 پیکسل هستند .
توضیح اینکه این ابعاد را خود قالب از روی عکس تصویر شاخص محصول میسازد و شما در قالب های آماده احتیاج به ایجاد و ساخت آن ندارید .
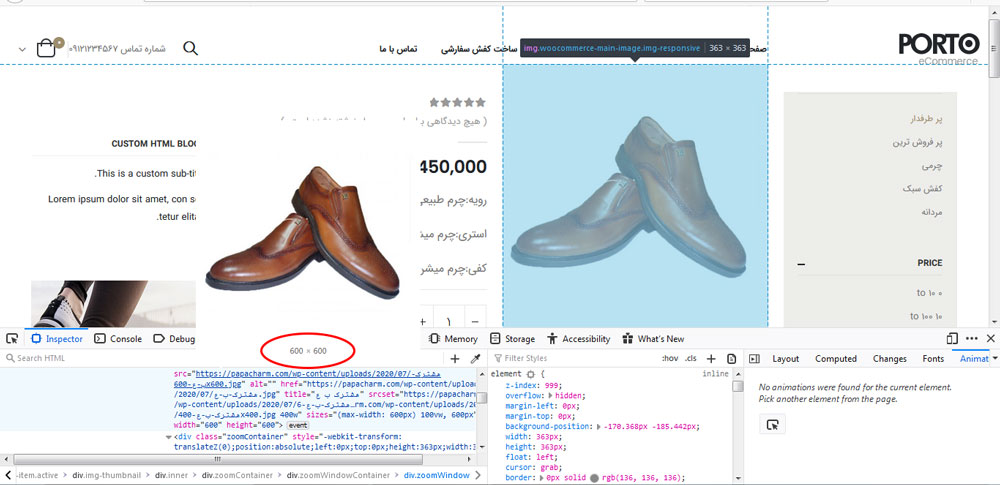
تصویر محصول تک ( تصویر شاخص )
پروسه قبلی را بر روی تصاویر محصول تک استفاده نمایید ، همانطور که در تصویر پایین مشاهده میکنید در قالب porto تصویر شاخص باید دارای ابعاد 600*600 پیکسل باشد در صورتیکه تصویر نمایشی ما 360*360 میباشد و دلیل این قضیه این است که عکس حالت زوم کردن را دارد و در صورتیکه ابعاد 600* 600 پیکسل قرار دهید حالت زوم آن بسیار شکیل و قشنگ میشود .
این موضوع زوم در اکثر سایت های معتبر وجود دارد و حالتی است که با حرکت موس بر روی عکس ، عکس با ابعاد بزرگتری نمایش داده میشود و جزییات بیشتری از عکس دیده میشود .
اینکه ابعاد عکس چگونه باشد که زوم زیبا باشد ، در هیچ کجای قالب توضیح داده نمیشود و تنها راه فهمیدن آن همین آزمون و خطا و تست دمو میباشد .

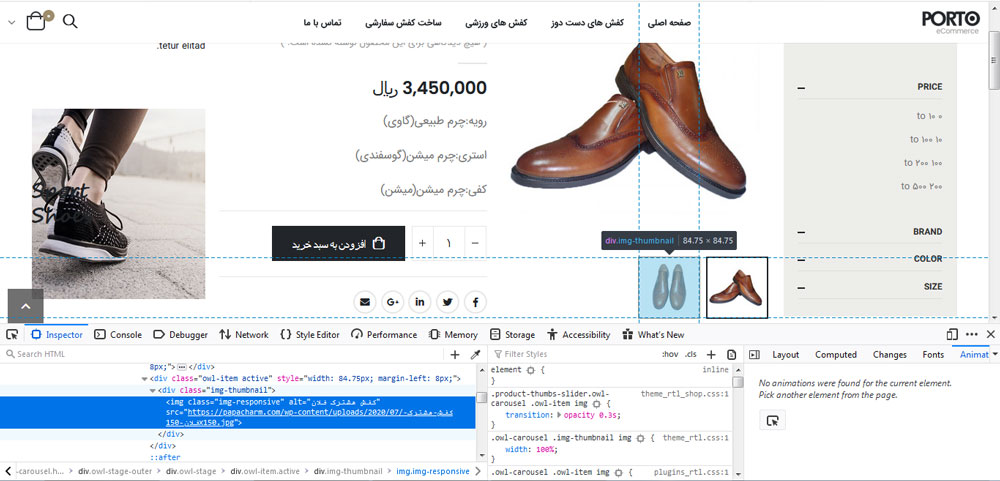
تصویر بندانگشتی محصولات
تصاویر بند انگشتی محصولات را میتوانید در گالری تصاویر محصولات بیابید. میتوانید از پروسه قبلی ابعاد تصاویر را بیابید.

در قالب تست ما تصاویر بند انگشتی محصولات دارای ابعاد 84*84 پیکسل هستند.
مشکل ابعاد تصاویر در ووکامرس
بزرگترین مشکل کار ما ، ووکامرس و تصویر محصول تک میباشد . در بیشتر قالب های وردپرسی ابعاد تصویر شاخص محصول ۱:۱ یا به عبارتی مربعی در نظر گرفته میشود و معمولا 800 پیکسل در 800 پیکسل بهترین گزینه میباشد .
در صورتیکه در دیجی کالا فروشنده باشید و بخواهید عکسی را آپلود کنید باید ابعاد 1000 در 1000 پیکسل بارگزاری کنید .
در قالب پورتو که قالب مورد علاقه من است ابعاد مناسب برای تصویر شاخص که در حالت زوم هم عالی عمل میکنه 720 در 720 هست .
در قالب انفولد که قالب سایت یادیار هست ابعاد 520 در 520 مناسب برای تصویر تک محصول میباشد .
در قالب فلت سام که یک قالب فروشگاهی بسیار معتبر است تصویر شاخص مستطیلی میباشد و در هر حالت دمو یک سایز متفاوت دارد .
نتیجه کلی : واقعا هیچ قانون کلی در مورد ابعاد تصاویر در ووکامرس وجود ندارد و شبیه به قانون اینشتین کاملا نسبی بوده و قالب شما یک سر قانون نسبیت میباشد . تصویر شاخص ، المان ثابت ما هست و قالب وردپرسی ، متغیر ما . و بر اساس نوع متغیر تصویر شاخص تغییر میکند .
فرمول و رابطه علمی آن به صورت زیر میباشد :
ابعاد تصویر شاخص محصول = نوع قالب وردپرس + تخصص شما در ساخت عکس
کدام پسوند عکس را باید استفاده کنیم ؟
در مورد اینکه چه پسوندی مناسب است و در وب سایت کدام پسوند تصاویر کاربرد دارد ، باید بگویم که پسوند jpg یا jpeg و png تنها موارد میباشند و تنها این دو رفیق دیرینه ما را در طراحی سایت یاری میکنند .
تفاوت jpg و png
تصاویری که دارای پس زمینه نبوده و پس زمینه شفاف دارند و اگر در جایی قرار داده شود حتی اگر مربعی باشند فقط خود عکس اصلی دیده میشود را عکس های png مینامند .
معمولا عکسی را با پسوند png سیو میکنند که طیف رنگی ندارد ، گردینت ندارد و بیشتر سیاه و سفید هستند.شبیه به آیکن ها
تصاویری که دارای بک گراند هستند و از چندین هزار رنگ تشکیل میشوند را تصاویر jpg مینامند .خاصیت این تصاویر داشتن کادر در اطراف عکس است و اگر این نوع عکس را در جایی از صفحه قرار دهید پشت آن دیده نخواهد شد و کادر مربعی یا مستطیلی عکس بر روی سایر المانها قرار میگیرد.
کاربرد jpg و png
تصاویری که بک گراد ندارند معمولا برای لوگوی سایت و favicon و اکثرا در تصاویر اسلایدر استفاده میشود .
تصاویر بک گراد دار یا jpg قطعا برای تصاویر شاخص کاربرد دارند .
البته تمام این موارد بستگی به خود شما دارد که چه چیزی را در کجا و چگونه استفاده کنید ولی در کل قانون اینگونه است .
حجم عکس ها چقدر باشد مناسب است ؟
سایز مناسب عکس در وردپرس را کاملا بررسی کردیم و هم اکنون در مورد اینکه حجم عکس ها باید چقدر باشد و چگونه حجم یک عکس را کم کنیم ولی کیفیت آن از بین نرود ، خود یک مقاله چند هزار کلمه ای میباشد که در ادامه آموزش ها کم کم به آنها اشاره میکنم .
فقط در این حد بدانید که عکس ها باید در حد کیلو بایت باشند و مثلا حتی یک عکس 100 کیلو بایتی هم امکان دارد در زمره عکس های با حجم بالا قرار گیرد .
آموزش های فوتوسات را پله به پله دنبال کنید تا خودتان بتوانید با آزمون و خطا حجم مناسب عکس را بدست آورید . زیرا هیچ قاعده کلی وجود ندارد و باید فقط خودتان دست به کار شوید .
مقیاس در مورد حجم مناسب عکس چیست ؟
سایتی به نام gtmetrix.com وجود دارد . در آن سایت وارد میشوید و لینک صفحه مورد نظر خود را وارد میکنید و سایت شما از نظر عکس و سورس کد و موارد دیگر مورد بررسی قرار میگیرد . به نظر من بهترین و مناسب ترین ابزار در حال حاضر این سایت میباشد .
افزونه ها و سایت های دیگر هم وجود دارد.
سایت https://tinypng.com هست که حجم عکس های شما را به شدت کم میکند و کیفیت آن را هم حفظ میکند .
افزونه wp smush هم در کم کردن حجم عکس بسیار کاربرد دارد .
ولی از آنجایی که بنده اعتقاد دارم ” آدم بهتره ماهیگیری را یاد بگیره تا ماهی بهش بدن ” ترجیح میدم از فوتوشاپ استفاده کنم و آموزش های رایگان آن را هم در اختیار شما قرار میدهم .
آموزش های ما را دنبال کنید.

