
استفاده از inspect برای تست ریسپانسیو بودن سایت
ابتدا باید بدانید سایت ریسپانسیو یعنی چه و به چه سایتی Responsive می گویند.
هر گاه سایت شما در یک موبایل یا تبلت به نمایش در بیاید بایستی برخی از المانها نسبت به سایز صفحه کوچک و یا تغییر پیدا کنند تا قابل مشاهده باشند.
به حالتی که یک سایت در دیوایس های متفاوت نمایش متفاوتی دارند را Responsive گویند.
وقتی میخواهید ببینید سایت رسپانسیو شما در حالت های متفاوت تبلت و موبایل چگونه نمایش داده میشود باید مراحل زیر را انجام دهید.
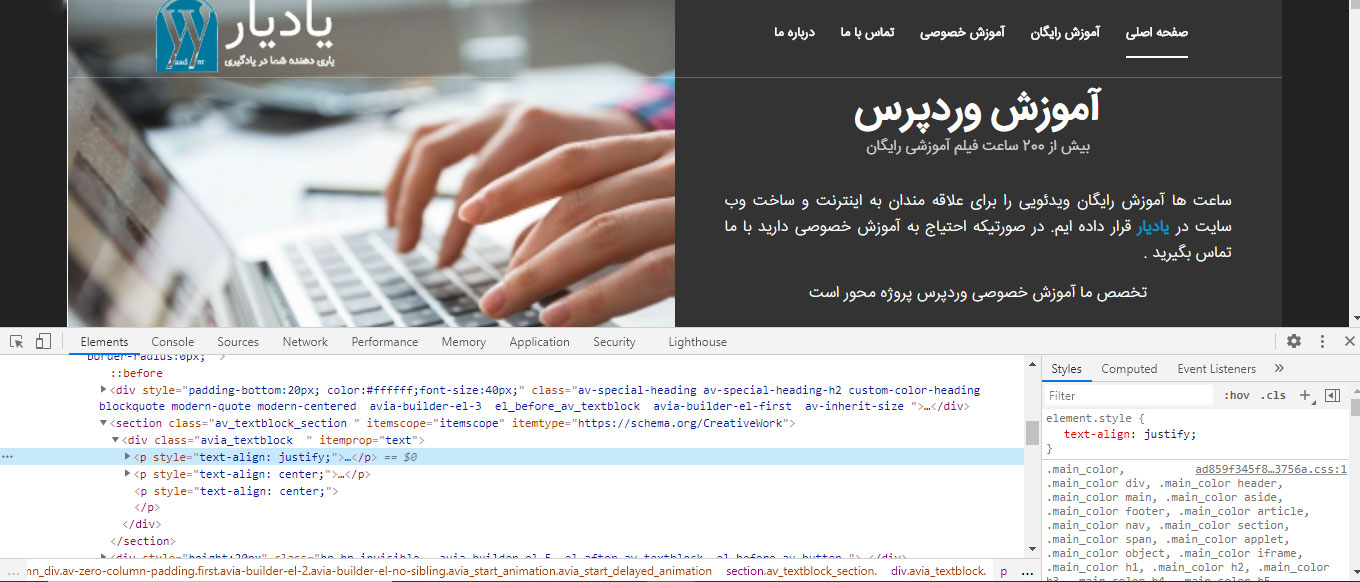
ابتدا برروی صفحه وب کلیک راست نموده و کلید inspect را فشار دهید . صفحه ای همانند عکس زیر باز میشود.

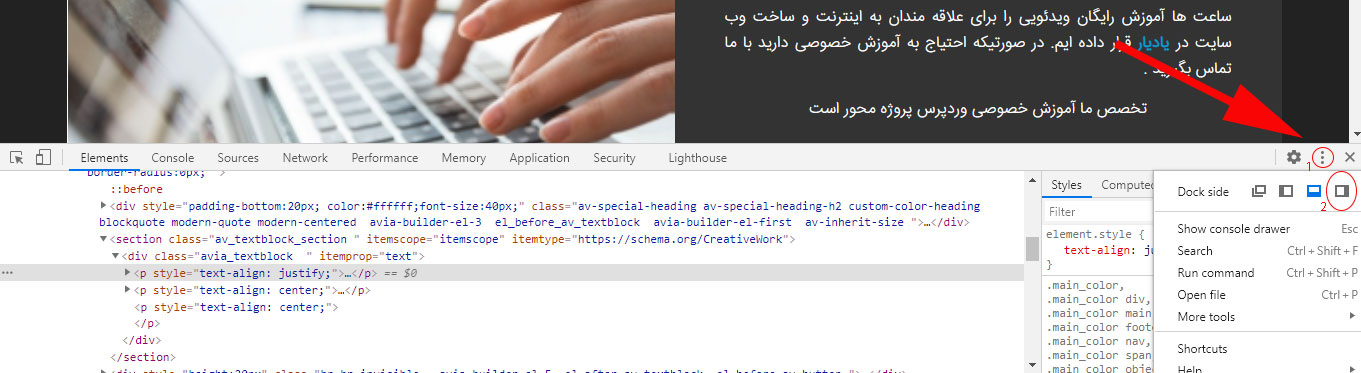
با توجه به اینکه حالت های تبلت و موبایل بیشتر مد نظر است ابتدا نوشته های پایین را به سمت راست می کشیم .برای این کار بر روی علامت سه نقطه روی هم کلیک کرده و از بخش Dock side گزینه اول سمت راست را کلیک میکنیم.

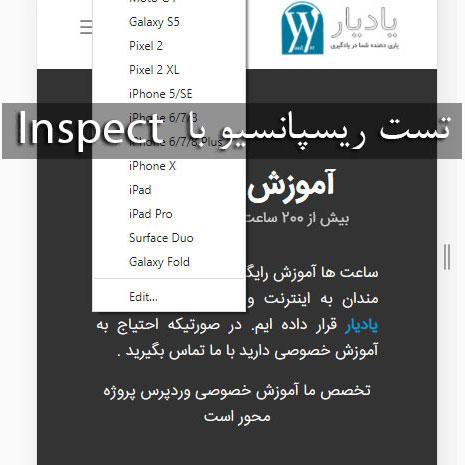
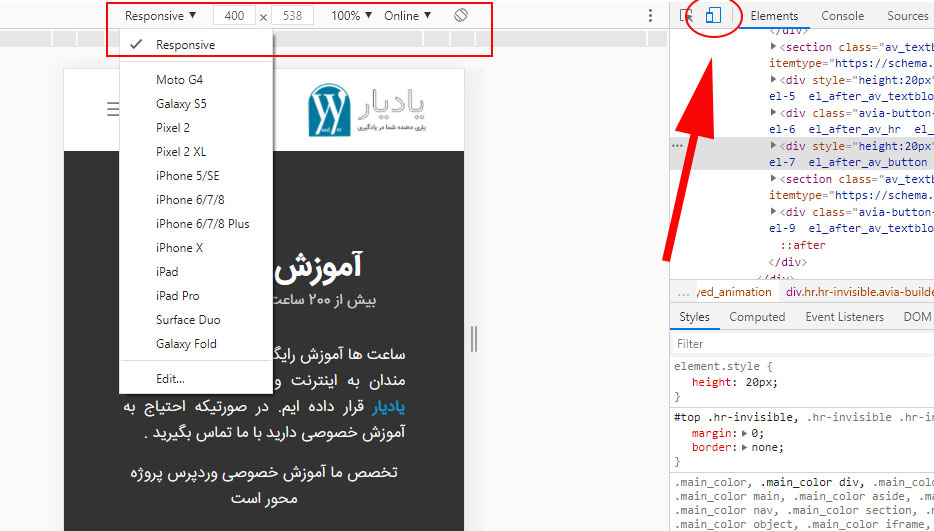
سپس بر روی شکلی که شبیه به تبلت است کلیک مینمایید . همانطور که مشاهده میکنید بر روی نوار بالای صفحه نمایش اعدادی به نمایش در می آید که میتوانید با کلیک بر روی منوی آبشاری ، انواع موبایل را انتخاب نموده و صفحه نمایش را در آنها بررسی کنید.

امیدوارم مطلب استفاده از inspect برای مشاهده حالت نمایش سایت بر روی تبلت و موبایل به کار شما آمده باشد.موفق باشید.
آموزش های یادیار را دنبال کنید.




1 نظر
بیسیار ممنون از مقاله خوبتون